この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
wkhtmltoimage
開発を行っているとサイトのキャプチャーを取りたいときがあります。サイトをキャプチャーするソフトを複数試した結果、wkhtmltoimageの使い勝手が良かったので紹介します。
ダウンロード先
https://wkhtmltopdf.org/downloads.html
「wkhtmltopdf」と「wkhtmltoimage」がセットになったソフトウェアをインストールします。下記のOSにて64bit版と32bit版が公開されています。
| Windows | MSVC2015 |
| MXE(MinGW-w64) | |
| Linux | Debian 9 |
| Debian 8 | |
| Ubuntu 18.04 | |
| Ubuntu 16.04 | |
| Ubuntu 14.04 | |
| CentOS 7 | |
| CentOS 6 | |
| macOS | Cocoa |
| Carbon |
キャプチャーコマンド
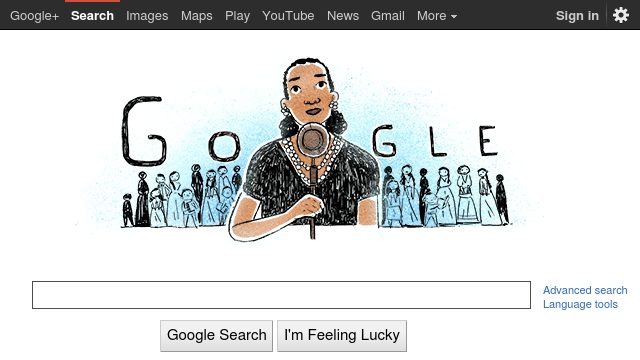
では早速キャプチャーしていきましょう。今回はgoogleのトップページをキャプチャーしてみます。
|
1 |
wkhtmltoimage -q --javascript-delay 500 --width 640 --height 360 https://www.google.co.jp capture.jpg |
上記のコマンドで設定したオプションは下記のとおりです。
q
ログの出力をしない
javascript-delay
javascriptの実行が終わるまで待つための秒数(msec)です
width
キャプチャーするときの画面の横幅(pixel)です
height
キャプチャーするときの画面の縦幅(pixel)です
キャプチャーした画像

さいごに
設置までのハードルと実行の簡単さを考えるとサイトをキャプターするソフトでは、wkhtmltoimageが良いと感じています。ただ1点、サイトをキャプチャーするソフト全てで共通していることですが、javascriptの完了を保証しないことです。何か対応策を発見したら追記したいと考えていますが、良い対応法をご存知の方がいらっしゃいましたら教えていただけると大変助かります。
ウェブプログラミングについては下記の本も参考になるので、スキルアップにお役立てください。