この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
AMP 対応サイトを AMP 非対応サイトに戻す
この記事では、AMP 対応をやめる方法とその後の影響をお伝えします。
AMP 対応は Google が提唱するモバイル端末向けにページを高速に表示するために仕組みです。ただ仕様が定期的に変わったり、仕様上の決まりが多くてエラーが頻発して、サイト運営上で悩むことも多いのではないでしょうか?
もし AMP を非対応に戻したいとき、Wordpress を使用してブログを運営しているユーザーであれば、AMP の対応プラグインを使用していることが多いため、AMP 対応の停止は比較的に容易です。でも仕組みを把握せずに AMP 対応を行った URL を変更すると、SEO にも悪影響が出るためサイトへの流入を減らしかねません。
ということで AMP 対応をやめる正しい方法を確認していきましょう。
AMP 対応をやめる方法
AMP は Google 提唱の機能であるため、AMP のコンテンツを削除する方法を Google のヘルプページで記載しています。
1.ソースコード内で、正規の非 AMP ページから rel=”amphtml” リンクを削除します。
2.削除した AMP ページの応答として HTTP 301 Moved Permanently または 302 Found を返すようにサーバーを設定します。
3.削除した AMP ページから正規の非 AMP ページへのリダイレクトを設定します。
Google 検索結果から AMP コンテンツを削除する
https://developers.google.com/search/docs/guides/remove-amp
手順は簡単に言うと
1.AMP 非対応のページに記述している AMP 対応しているページの URL を表示である「rel=”amphtml”」を削除すること。
2.AMP 対応のページから AMP 非対応のページにリダイレクトすること
の2つです。
なお WordPress などの CMS で AMP 対応の URL が「?amp=1」や「?amp=true」でパラメータを付与しただけのページの場合、「rel=”amphtml”」対応が完了します。
AMP 対応を停止後の影響

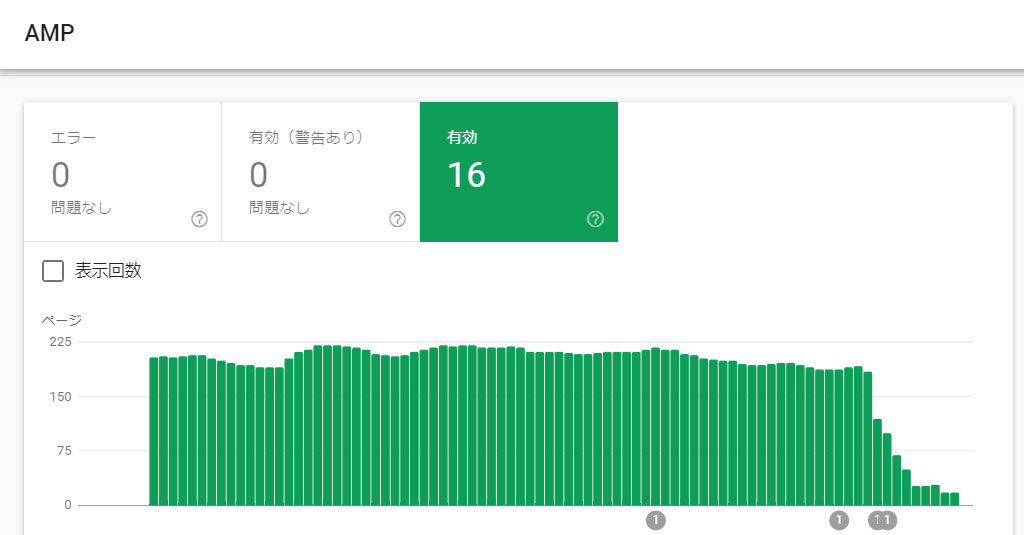
本ブログは AMP 対応を停止してから早10日ほど経過しました。
AMP 対応のページ数は10%以下まで減少しましたが、当初は懸念していたアクセス数の減少はありませんでした。反対に直帰率が4%ほど減少したため、総 PV 数は若干増加したほどです。
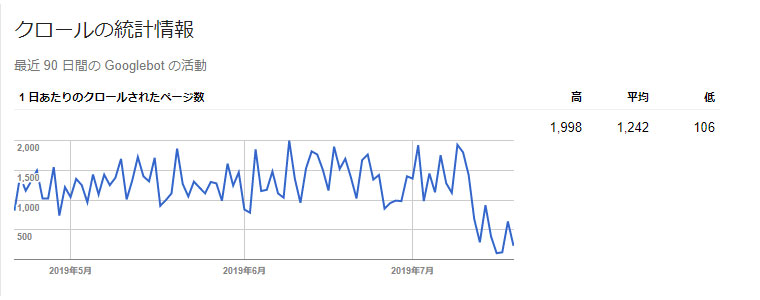
クロールの統計情報の変化

AMP 非対応に変更すると、AMP 用に Google でサイトのキャッシュを保持する必要が無くなるためクロール頻度が激減します。知らないと慌てるかもしれませんが、サイトの評価が低下したわけではないです。ただテンションが下がる方も居ると思いますので、事前に心づもりをお忘れなく(苦笑)。
さいごに
本サイトは、サイト開設から1年ほど WordPress の AMP 対応で運用していました。でも AMP にてエラーが発生したり、使いたいプラグインが使用できなかったりと束縛が多く、AMP エラーに対応する時間が長くなったため AMP 対応をやめました。
モバイルに対して高速で表示できる AMP は非常に魅力的ですが、記事の更新に影響が出ては本末転倒です。正しく AMP を非対応にすればほぼアクセス数に影響は及びません。
もし AMP に関するエラーで頭を悩めせているのであれば、AMP 非対応にしてコンテンツの充実に力を入れることを考えてみてはいかがでしょうか?