この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
目次
画像を次世代フォーマットに対応する方法
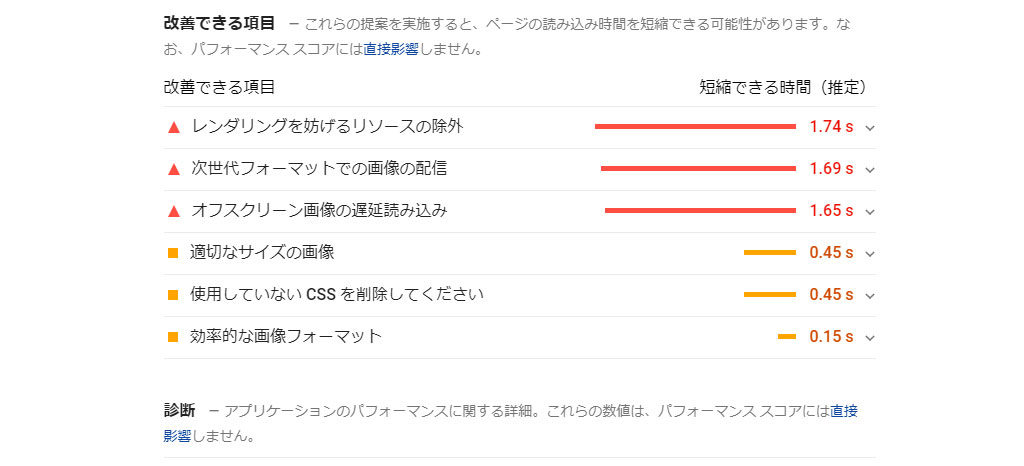
Google が提供するウェブサイトのスピードテストを行うツール「PageSpeed Insights」にて、ページの速度改善を行うヒントを得ることができます。改善できる項目の中に「次世代フォーマットでの画像の配信」という指摘があったので、対応する方法と手順をまとめていきます。
次世代フォーマットでの画像の配信
JPEG 2000、JPEG XR、WebP などの画像フォーマットは、PNG や JPEG より圧縮性能が高く、ダウンロード時間やデータ使用量を抑えることができます。
次世代フォーマット「JPEG 2000」「JPG XR」「WebP」のどれで対応するかを考える
次世代フォーマットとして例に挙げられた JPEG 2000、JPEG XR、WebP のうち、どれを対応するのが良いかを考察してみます。
次世代フォーマットはどれも優れた画像サイズ(圧縮率)を誇ります。そのため一番決め手となるのが、画像フォーマットに対応する端末の多さという視点で確認してみましょう。
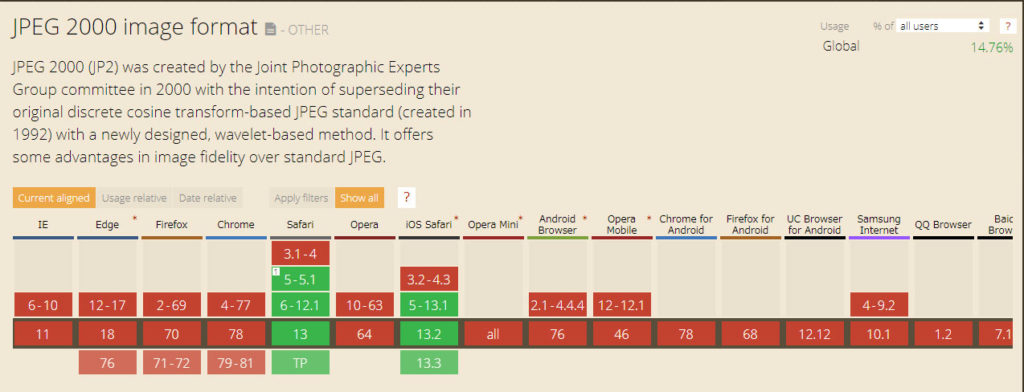
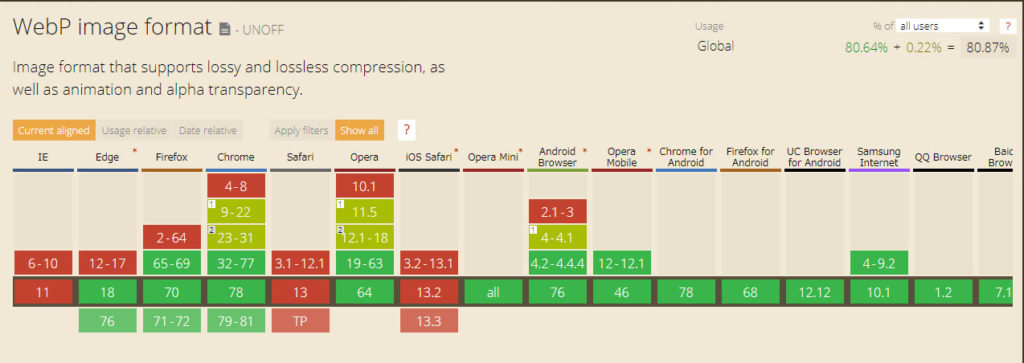
なお画像フォーマットの対応状況は、caniuseで確認したものを参考にしています。
JPEG 2000 の対応ブラウザ

JPEG 2000「拡張子:.jpf」は、アップルが提供するブラウザの Safari と iOS Safari でのみ対応となり、アップル用のフォーマットとなっています。
日本でシェアの高い iPhone に対応しているのが非常に大きい点です。
JPG XR の対応ブラウザ

JPG XR「拡張子:.jxr」は、マイクロソフトが提供するブラウザの IE と Edge でのみ対応しています。完全にマイクロソフト特化の画像フォーマットという状況ですね。
Windows の初期ブラウザで対応しているのは有難いものの、携帯ブラウザのシェアが増え続けている状況では、スマホの主要ブラウザにて対応されていないのが痛いです。
WEBP の対応ブラウザ

WEBP「拡張子:.webp」は、Google が開発した次世代フォーマットで iOS を除く主要なブラウザ Chrome、Firefox、Edge、Opera に対応しています。
iPhone が未対応なのが残念ですが、対応端末は一番多いフォーマットになります。
総評としては次世代フォーマットはほぼ webp 一択の状況です。そのため WordPress で対応する次世代フォーマットは webp で対応する方向で進めます。
WordPress プラグイン「EWWW Image Optimizer」で画像を WebP に変換する
WordPress でプラグイン「EWWW Image Optimizer」を使用して、次世代フォーマット Webp に対応します。
・既存画像を webp に変換する手順
の2つの説明を載せておきます。
新しい画像を webp 対応する方法
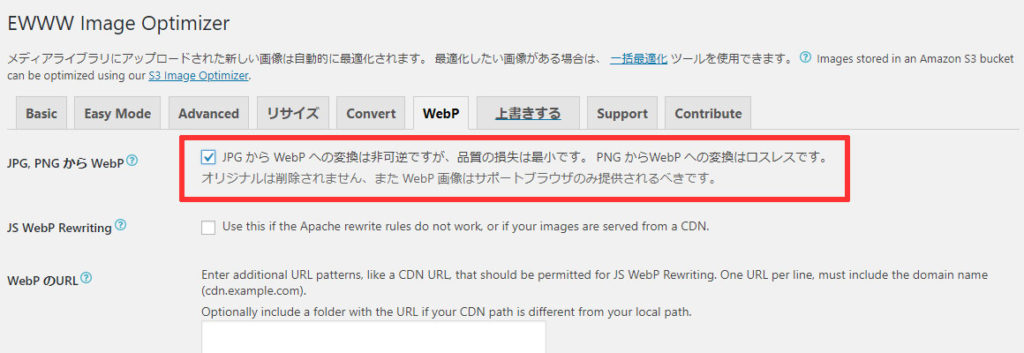
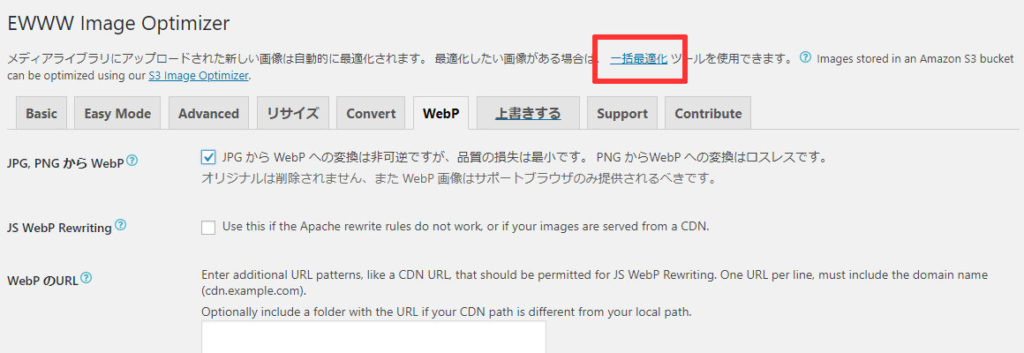
設定画面の WebP タブにある「JPG, PNG から WebP」の項目にチェックを入れて保存を行います。その上で、ドメイン直下にある .htaccess にて wepb に対応端末に対してのみ表示する設定を行います。
〇.htaccess に追記する内容
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP_ACCEPT} image/webp RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png)$ RewriteCond %{REQUEST_FILENAME}\.webp -f RewriteCond %{QUERY_STRING} !type=original RewriteRule (.+)\.(jpe?g|png)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L] </IfModule> <IfModule mod_headers.c> Header append Vary Accept env=REDIRECT_accept </IfModule> AddType image/webp .webp |
〇「EWWW Image Optimizer」公式の設定方法の解説ページ
https://deep-blog.jp/engineer/wordpress-webp-express/
なお上記の公式サイトの解説ページでは、Apache 以外の Nginx や CDN の設定方法も紹介していますので、必要な方は確認してください。
既存の画像を webp 対応する方法
新規の画像は良いものの既存の画像はどうするの?という疑問が出ていますが、「EWWW Image Optimizer」では既存の画像を一括で webp に変換するツールも同封されています。

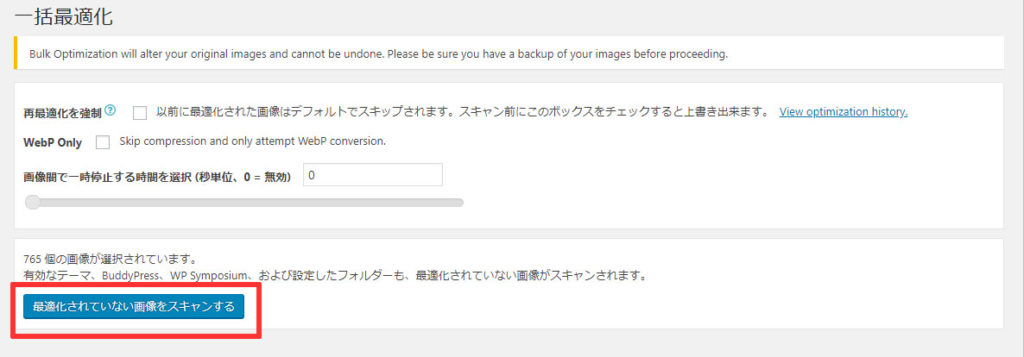
設定画面の上部に「一括最適化」と書かれたリンクから画像の一括変換画面に遷移できます。

「最適化されていない画像をスキャンする」にて、webp に変換されていない画像の検索が終わると「最適化を開始」に変わるので、ボタンをクリックすると既存ファイルの変換が始まります。
あとは処理が完了するのを待てば作業終了となります。
さいごに
webp への対応を行ったことにより、当然のことながら PageSpeed Insights による警告は消えました。ただ本サイトを含めて画像が少なめのサイトのため、体感できるほど早くはなりませんでした(汗)
wordpress における次世代フォーマットへの対応は作業量が少ない割に効果的な SEO 対策になります。画像をあまり使っていないサイトでも気づいたときに対応することをおすすめします。
ページ数: 432ページ
出版社:マイナビ出版
発売日:2018/07/26
出典:amazon
なお webp 対応を行っているときに上記の本を読んでみましたが、SEO対策としては良本でしたので、併せて確認してみると良いと思います。